.png)
Si te apasiona el desarrollo Flutter, se acaba de publicar su nueva versión, y viene cargada de novedades para los desarrolladores de apps en Flutter
Flutter 2 viene cargado de mejoras, en este artículo te las resumimos
Ayer mismo, justo empezando Marzo de 2021, se llevó a cabo la Flutter Engage. El evento cubrió múltiples aspectos interesantes del desarrollo con Flutter como turnos de preguntas en directo con lideres de Dart/Flutter/Firebase, demostraciones, invitados especiales y cómo Flutter reafirma la figura del desarrollador-diseñador… pero lo que más nos interesa para este artículo son las novedades de Flutter 2 y como mejoran el desarrollo de apps.
Hace un poco más de dos años desde que pudimos empezar a disfrutar del desarrollo Flutter 1.0, y desde ese momento la comunidad no ha parado de crecer, en gran parte gracias a sus voluntarios que trabajan en su tiempo libre para mejorar Flutter. Pero no solamente son programadores quienes contribuyen a mejorar Flutter; también hay revisores quienes trabajan con los desarrolladores del framework Flutter.
Novedades más relevantes de Flutter 2
Desarrollar app en Flutter y exportarla a página web
Finalmente se ha llevado a cabo la transición de beta a stable channel, del soporte para Flutter Web. Con esta release estable, se permite reutilizar el código de una app desarrollada en Flutter para migrarla a un desarrollo web. Así pues, cuando vayamos a desarrollar una app en Flutter, tendremos otro dispositivo target llamado web: así de fácil.
Google Flutter está centrado en el desarrollo basado en el alto rendimiento, añadiendo un nuevo renderizadorCanvasKit. También se han incorporado funcionalidades web específicas, como un widget de Linking el cual asegura que la app Flutter funciona como lo que es: una web app.
Sound Null Safety
Sound Null Safety se usa en Google Flutter y es una mejora muy relevante del lenguaje de desarrollo de apps Dart. Básicamente sirve para distinguir tipos nulos de tipos no nulos. Esto ayuda a los desarrolladores de apps Flutter a prevenir errores causados por acceder a objetos null: una de las principales causas de errores al desarrollar apps Flutter (y también de otros lenguajes).
En el repositorio de packages de pub.dev ya hay más de 1.000 null safe packages publicados a día de hoy, incluyendo centenas de paquetes realizados por parte de los equipos de desarrollo Flutter, Dart, Firebase y Material oficiales..
Desarrollo Flutter Desktop
Otra de las novedades más destacadas de Flutter 2 recae en el soporte para desktop, a pesar de estar en early release. Se le puede considerar como una pequñea beta que nos muestra una previsualización de la versión estable final que, según prometen, llegará este año 2021.
Algunas de las mejoras pasan por asegurar que la edición de texto funciona igual que una experiencia nativa en cada una de las plataformas que soporta el desarrollo Flutter, incluyendo la selección de texto con puntos de pivotaje permitiendo evitar la propagación de un evento keypress al haberlo gestionado. También añade una elevada precisión en el puntero del ratón al realizar dragging de forma inmediata, sin tener que sufrir lag. Otra mejora funcional de Google Flutter 2 recae en la ReorderableListView, la cual requería ser iniciada con un long-press… lo cual tenia sentido en una app móvil pero no en desktop.

Google Mobile Ads en Beta
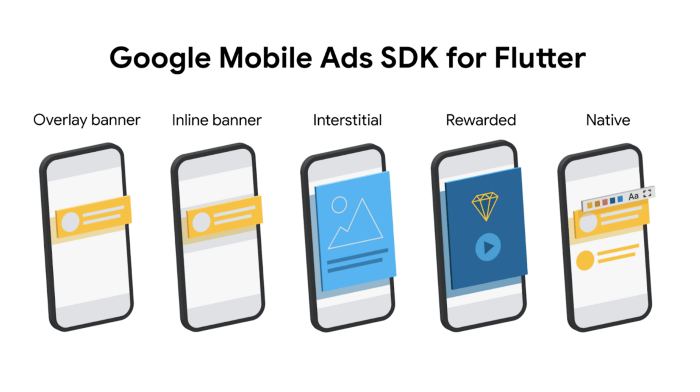
Además de las otras mejoras y novedades de Flutter 2 para los desarrolladores Flutter, también disponemos la una beta abierta del SDK de Google Mobile Ads para Flutter. En este caso, es un plugin totalmente nuevo que permite añadir banners inline y anuncios nativos, además de los ya existentes en formato overlay. Se ha logrado combinar el soporte para Admob y Ad Manager en un único plugin de Flutter 2.

Un caso concreto de éxito al desarrollar una app con Flutter incluyendo publicidad, ha sido la aplicación desarrollada por Sua Musica quien ha visto un incremento del 350% en impresiones con un 43% más de CTR y eCPM un 13% superior, al usar estos nuevos formatos de anuncios que encontramos como novedad en Flutter 2.
Novedades de iOS en Flutter 2
Una de las novedades más relevantes de Flutter 2 en iOS es la restauración de estado (State Restoration), permitiendo generar un IPA por línea de comandos sin tener que lanzar Xcode. En combinación con una nueva opción para actualizar la versión de CocoaPods para que coincida con la última de sus herramientas, crea un clima perfecto para desarrollar apps iOS en Flutter 2.
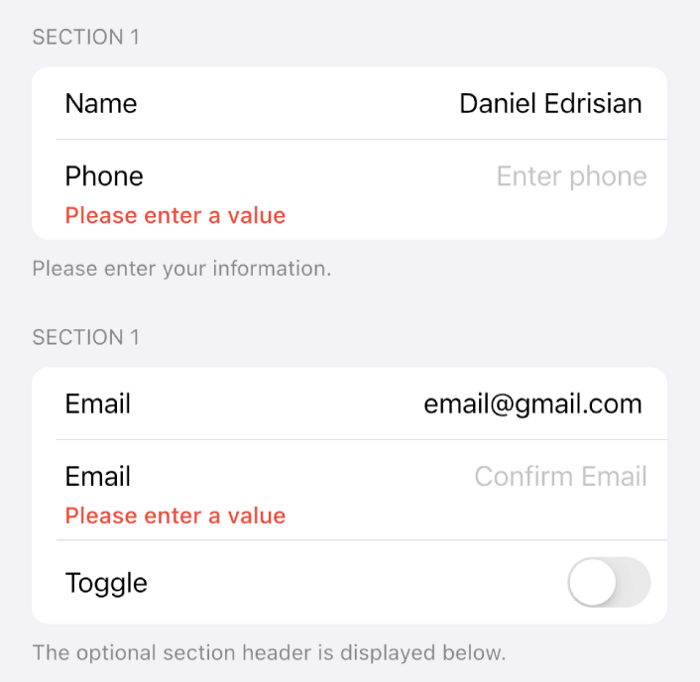
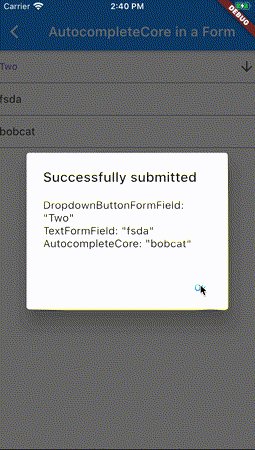
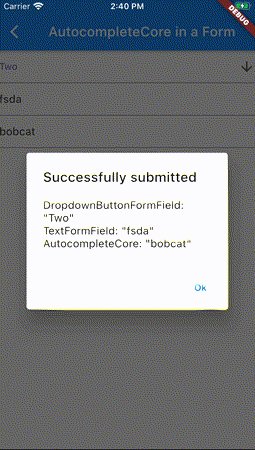
Flutter 2 incorpora otras novedades en el desarrollo iOScomo una nueva barra de búsqueda, mejoras en los formularios y sus rows y validaciones como se puede ver a continuación:

Nuevos widgets de Flutter 2
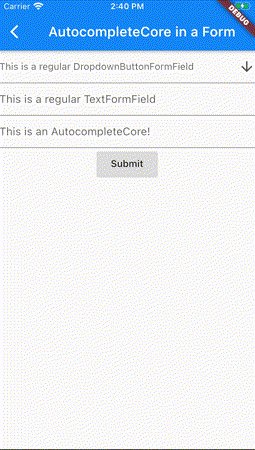
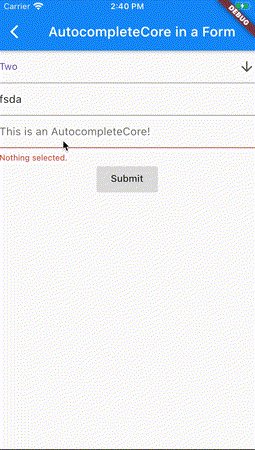
Por un lado encontramos el Autocomplete, el cual aporta la mínima funcionalidad para poder desarrollar apps iOS en Flutter con listas y tampos de texto autocompletables:

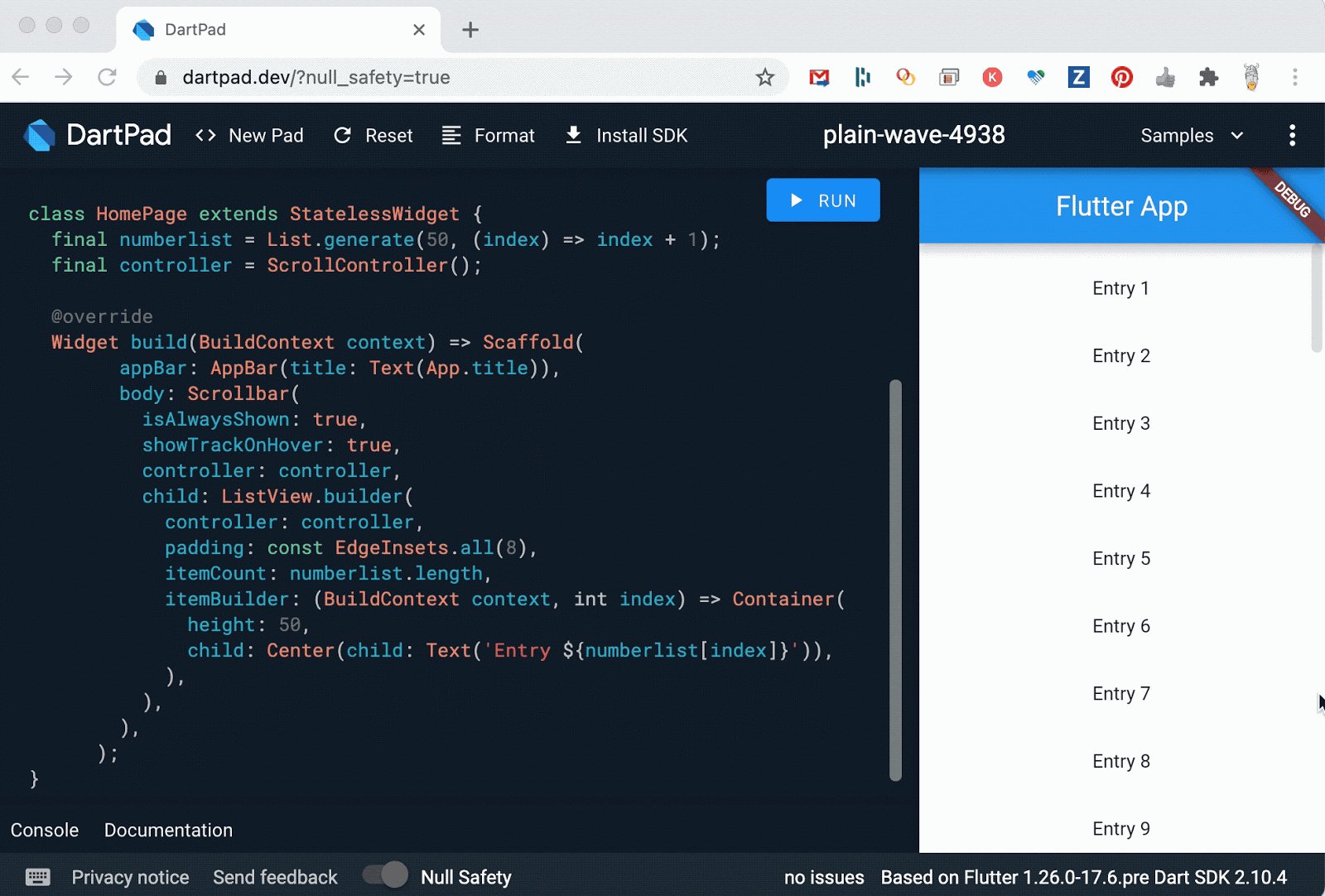
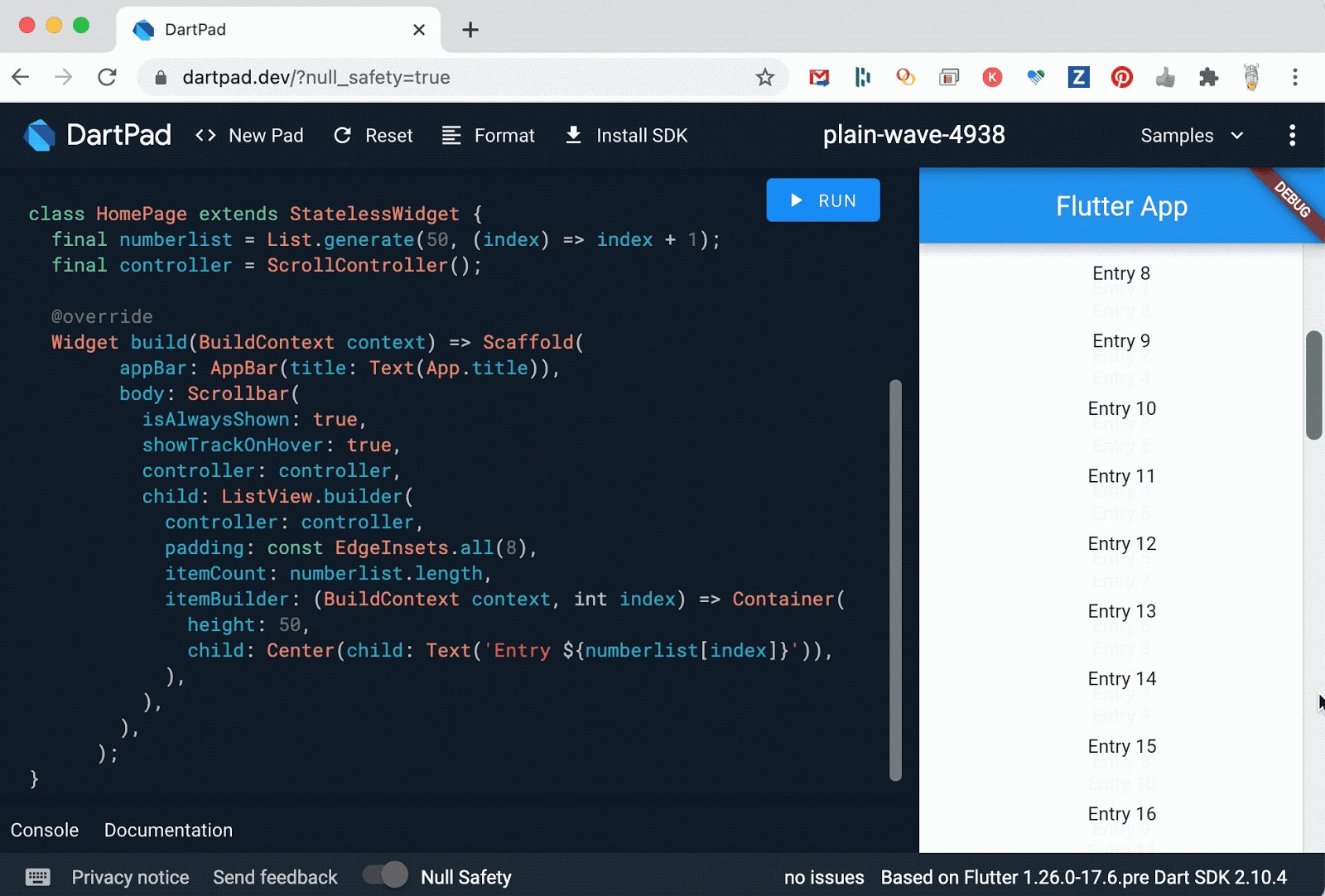
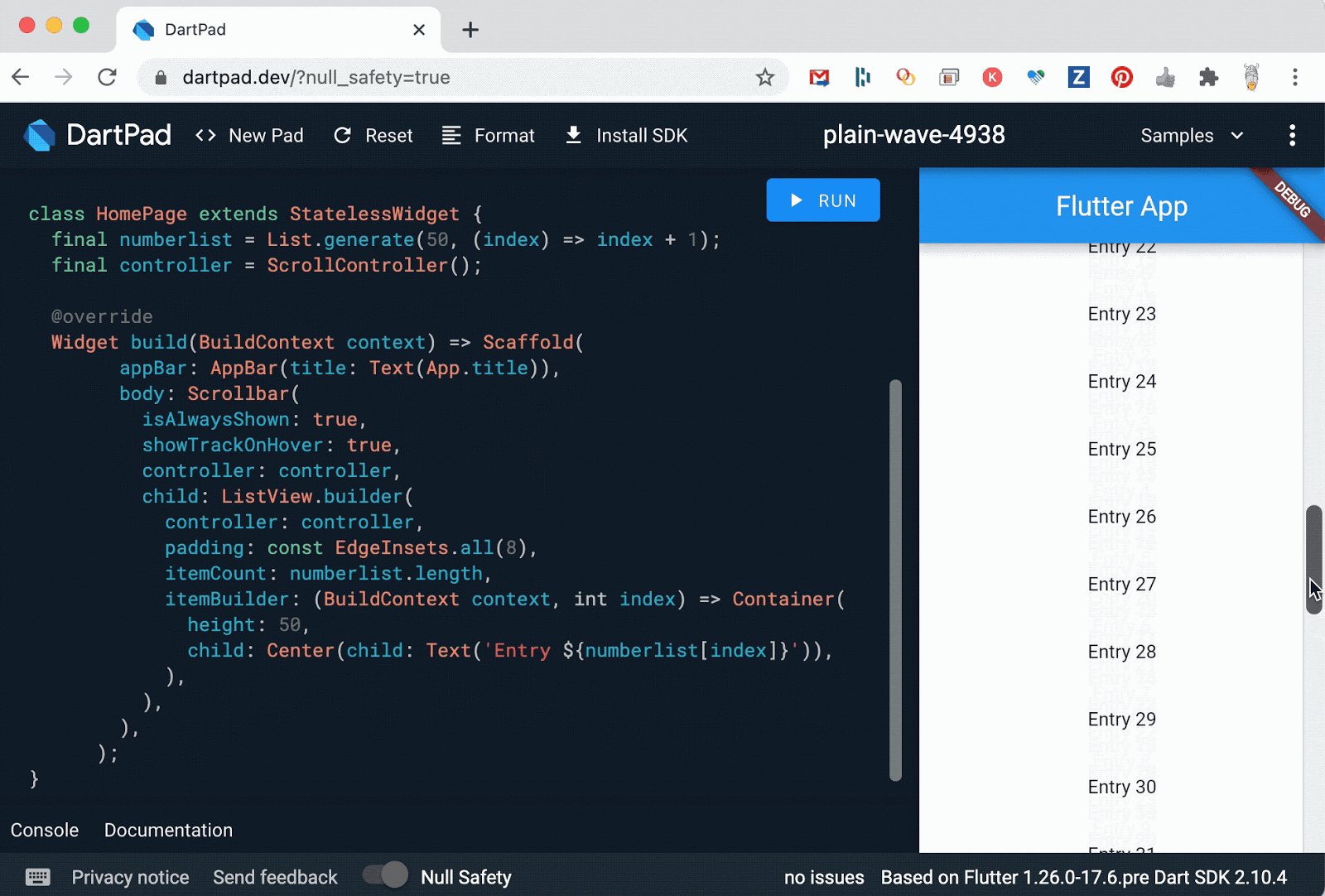
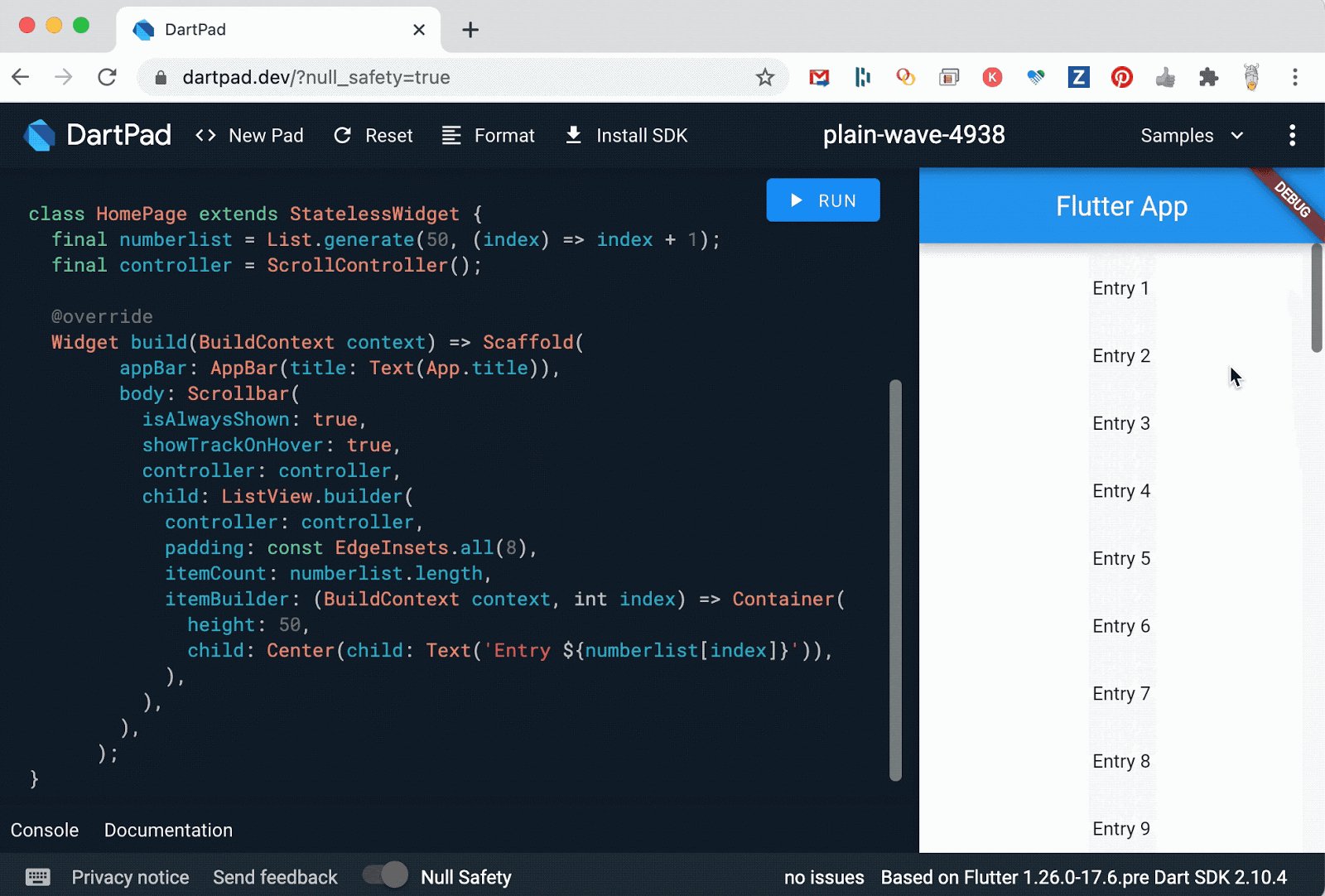
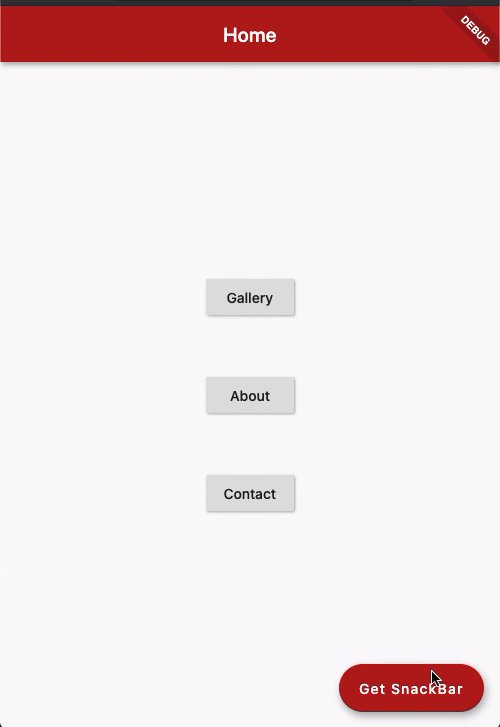
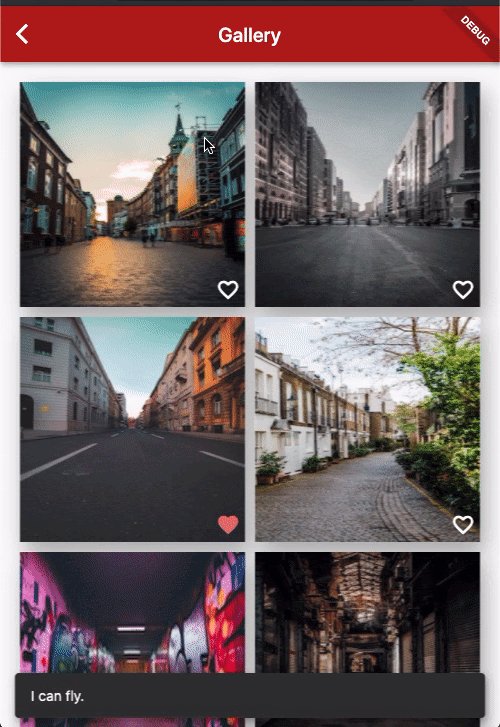
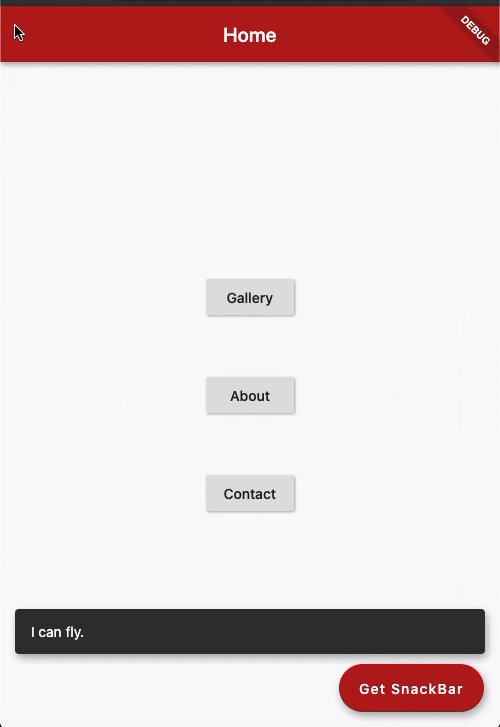
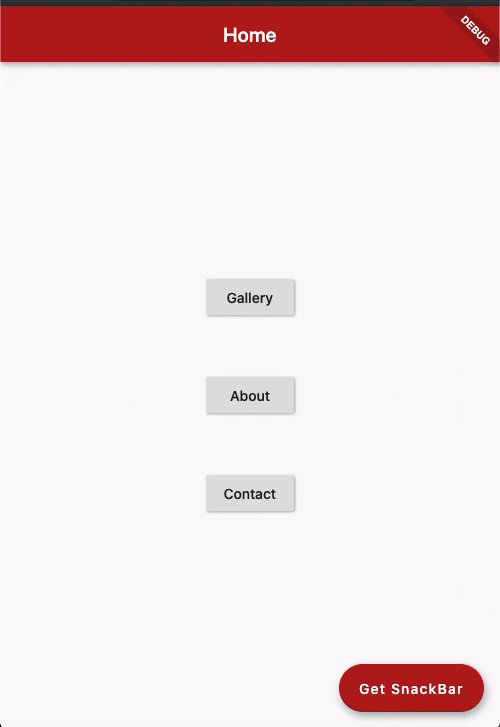
Por otro lado, encontramos el ScaffoldMessenger, el cual soluciona gran parte de los inconvenientes de las SnackBar. Por ejemplo, ahora ya no se perderá el mensaje la navegar entre páginas con diferentes Scaffold.

Flutter DevTools
Se ha mejorado la gestión de excepciones comunas integrándola en el modo debugging de Android Studio, IntelliJ y Visual Studio Code. Además, veremos alertas más intuitivas cuando este tipo de excepciones ocurran, permitiéndonos acceder directamente a ellas para revisar qué ha ocurrido con nuestro código.
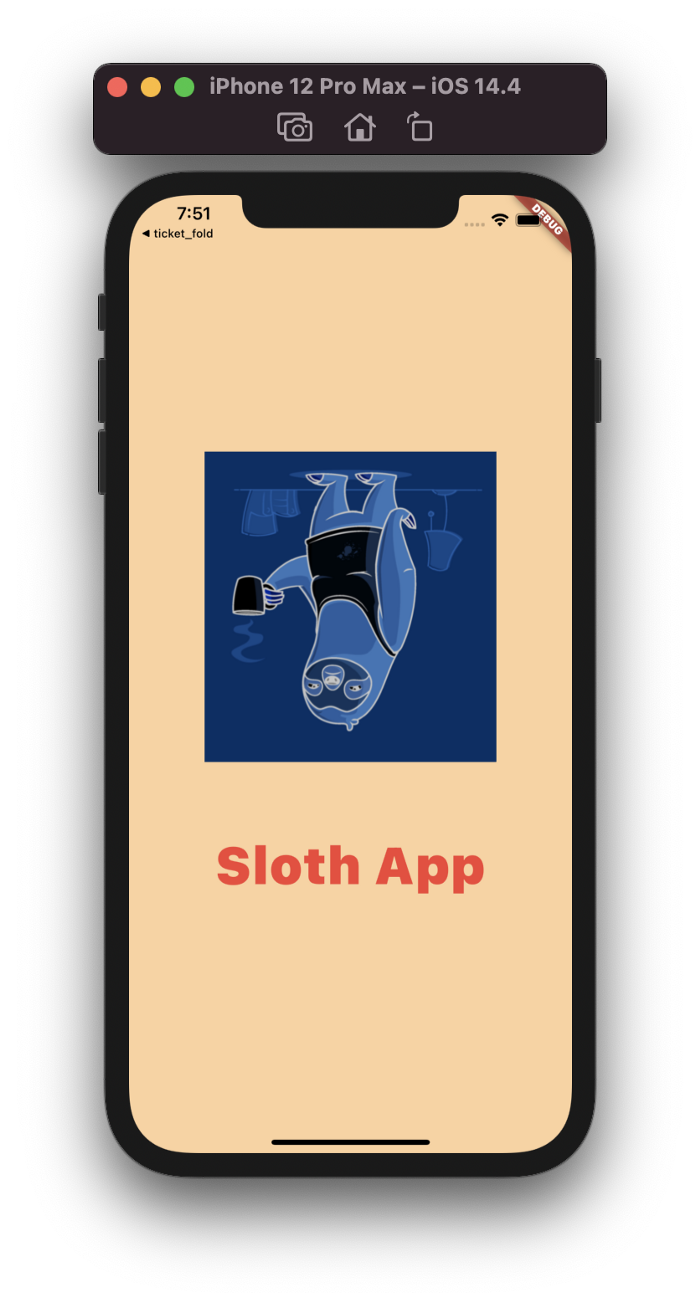
Otra novedad de Flutter 2, concretamente de Flutter DevTools, es detectar cuando estamos usando imágenes con un tamaño superior al que las mostramos. Así podremos reducir el peso de nuestras aplicaciones rápidamente. Para ello, deberemos activar el Invert Oversized Images en el inspector de Flutter 2. Ahora, cuando usemos imágenes con un tamaño significativamente superior al de su muestreo, ésta aparecerá invertida hacia abajo para detectarla fácilmente.

Resumen
En definitiva, para “ir cerrando", en mi opinión, estamos ante el inicio de un gran sprint hacia la excelencia en el desarrollo de apps en Flutter. Todos recordamos cuando Google publicó este novedoso y rompedor framework de desarrollo de aplicaciones multiplataforma con resultado nativo. Debo reconocer que me mostré escéptico cuando nuestro equipo de desarrollo de apps me propuso empezar a trabajar con Google Flutter… pero si miro atrás, confirmo que la transición ha valido la pena. Así pues, el paso a Flutter 2, teniendo en cuenta todas sus novedades y mejoras, marcará otro antes y después en nuestra empresa creadora de apps.
Contáctanos ahora para recibir tu presupuesto de desarrollo de apps en Flutter, te responderemos en menos de 24h y tendrás tu presupuesto en menos de 48h hábiles. ¡Emprende ahora tu proyecto con Abalit Technologies!
